什么是嵌套路由:即路由嵌套路由
使用场景:打开一个用户信息页面,左面有一个菜单,菜单又分为用户的基本信息以及用户的教育方式菜单,菜单不需要刷新页面,就需要在用户信息页面中做两个嵌套子路由
实例:
打开商品列表页面(GoodsList.vue),查看商品的标题,同时再通过一个路由查看商品的图片
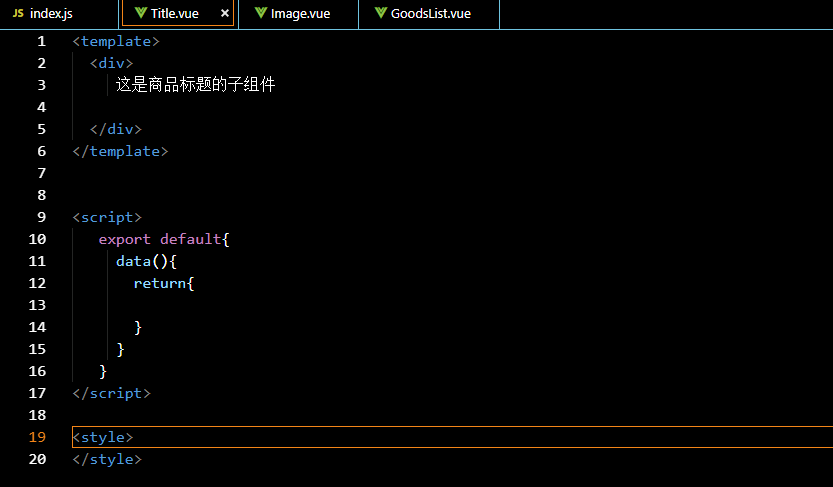
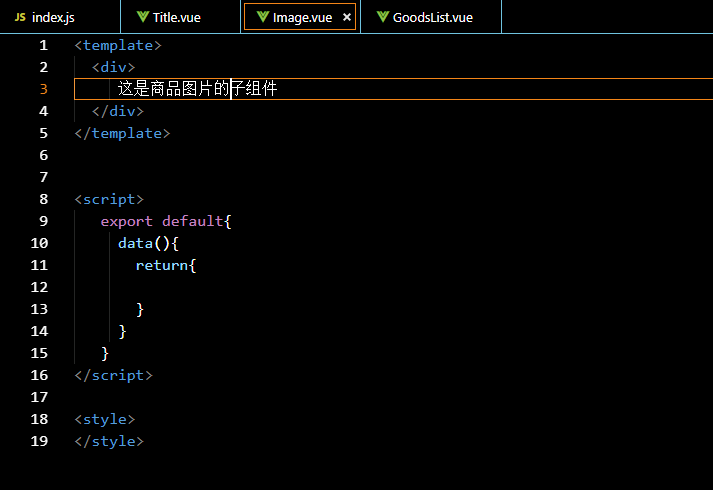
A、新建两个组件,标题组件Title.vue和图片组件Image.vue


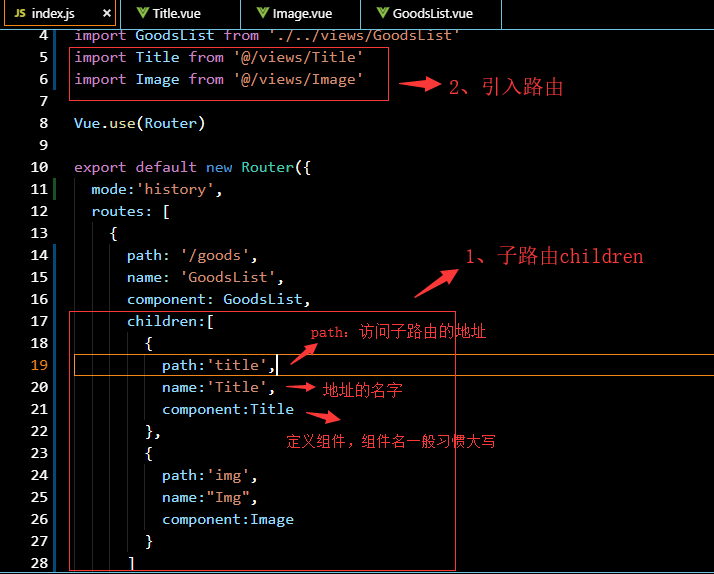
B、index.jsp中父组件中嵌套子路由,并且引入路由

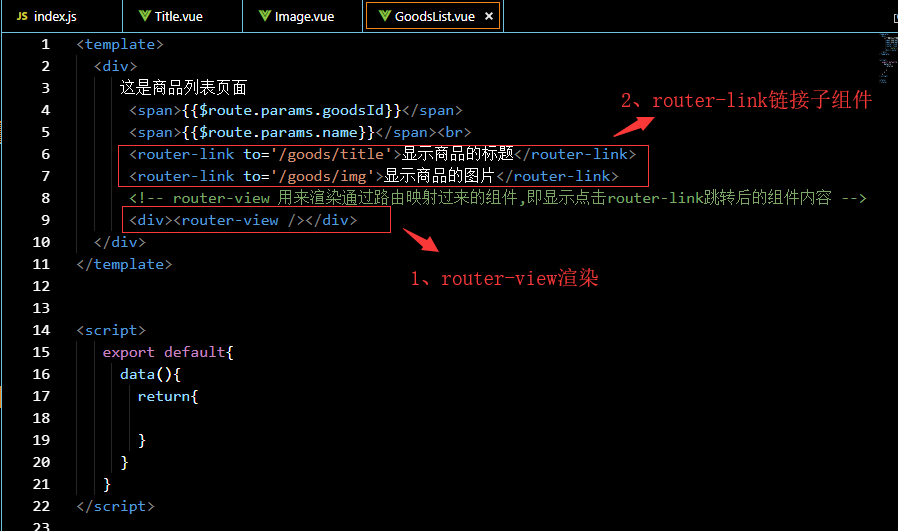
C:商品列表页面GoodsLIst.vue页面中通过<router-view>渲染子组件,并用<router-link>跳转子组件(router-link相当于<a></a>标签)

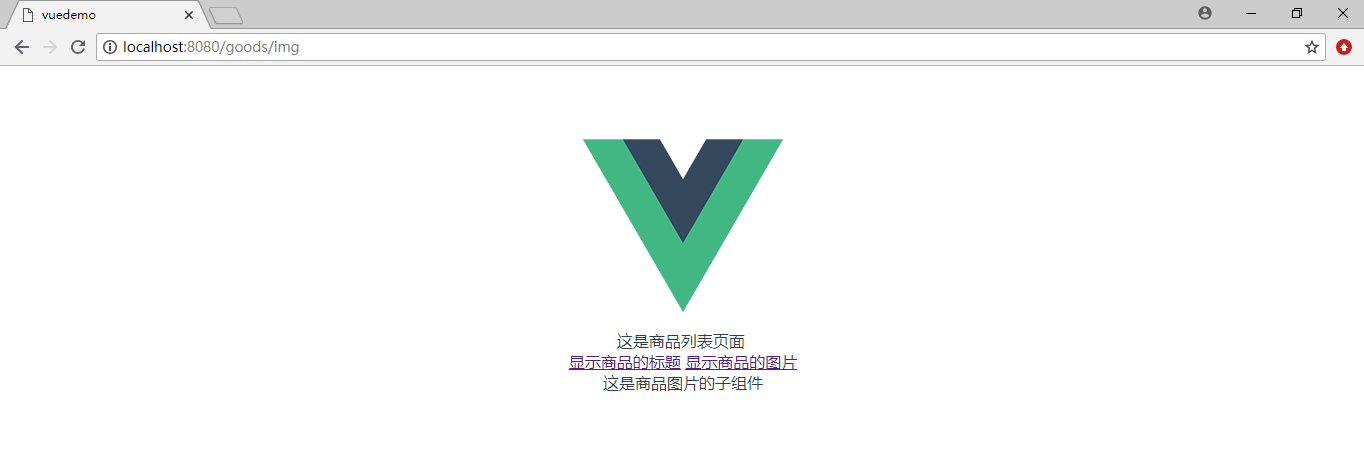
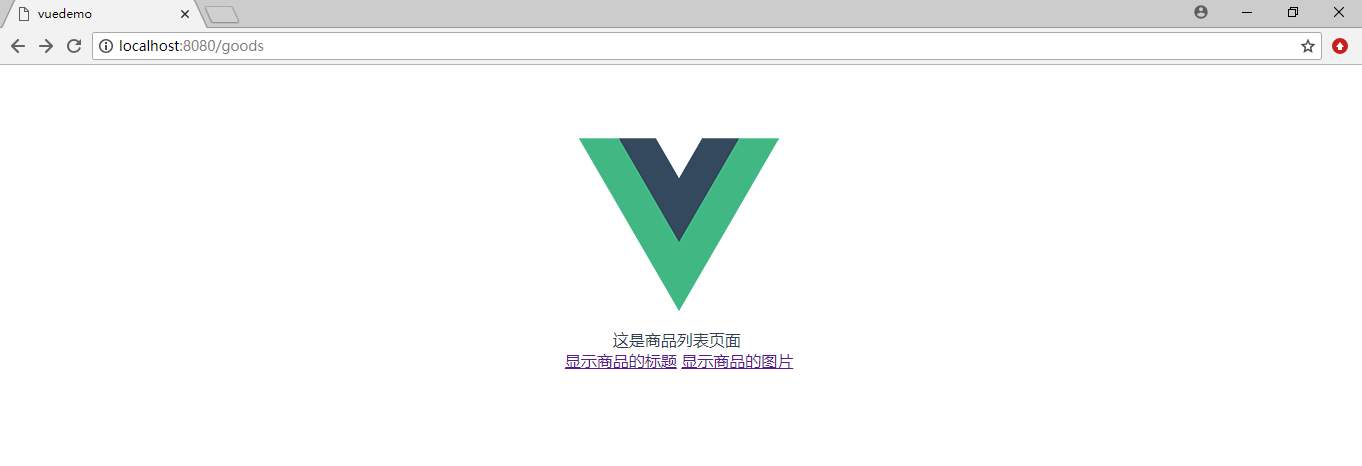
D、浏览器输入地址localhost:8080/goods

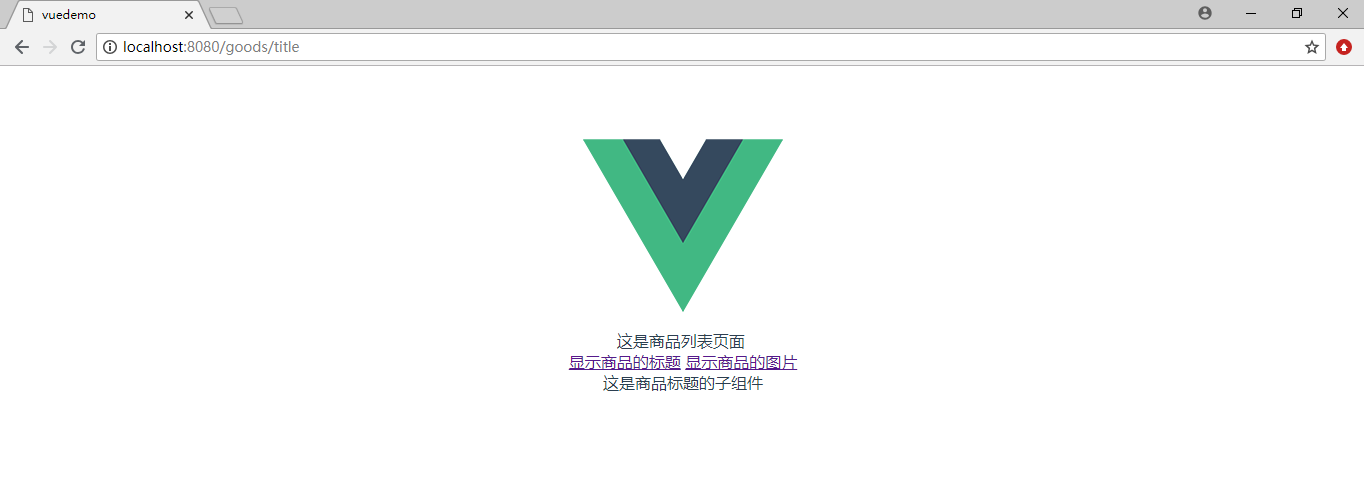
点击 显示商品的标题

点击 显示商品的图片